TPP - Oggetto Parametrico Zoomorfo
Per il mio oggetto parametrico sono partito fin dall'inizio con l'intento di voler realizzare un oggetto astratto, eventualmente da collocare in un contesto urbano.
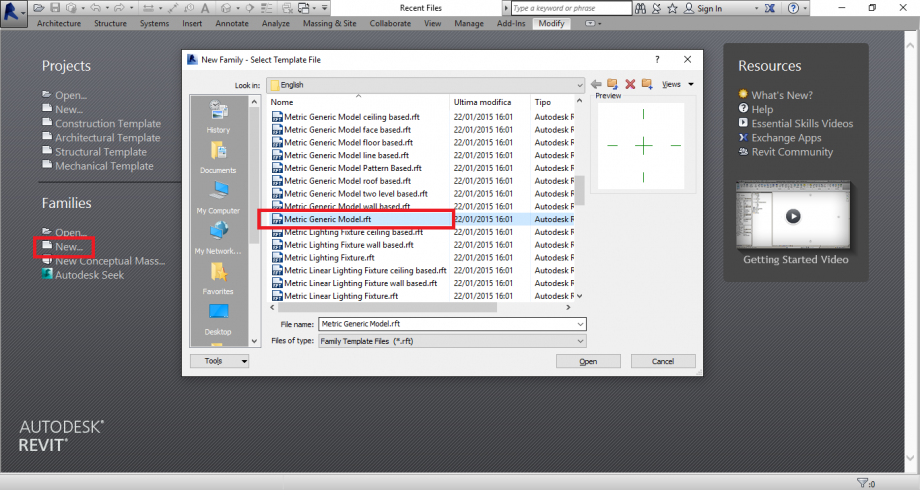
Cominciamo con l'aprire Revit creando una nuova famiglia che abbia come template "Metric Generic Model".

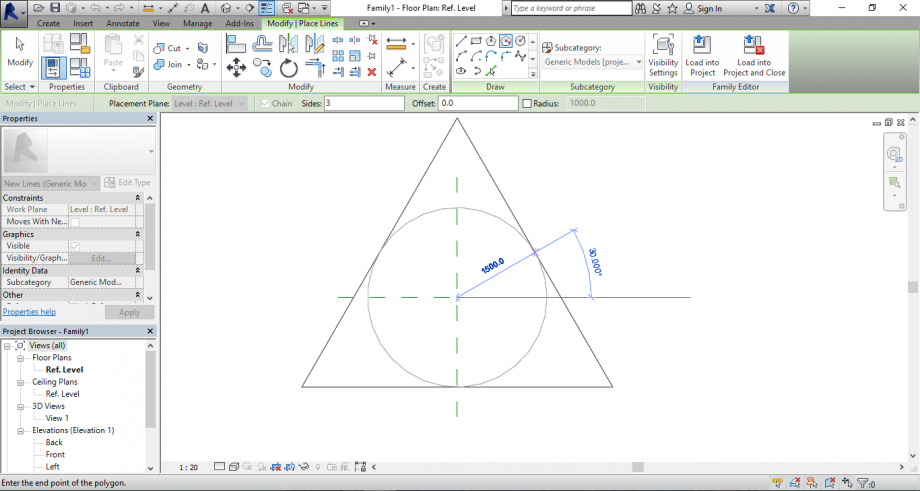
L' elemento che aggregato andrà a costituire l'oggetto finale è una Y regolare, mi sono servito così di un triangolo per realizzarlo.

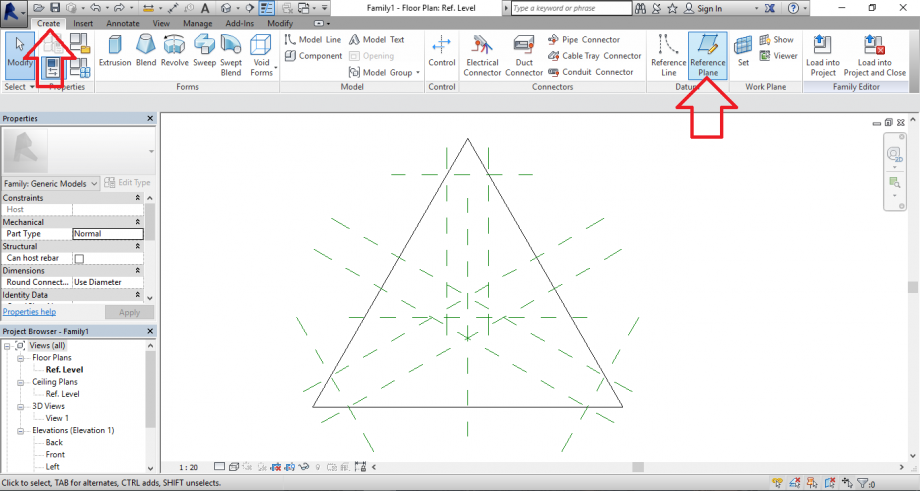
Successivamente ho disegnato dei piani di riferimento che utilizzerò per disegnare il mio oggetto e che mi serviranno come supporto strategico per il controllo.

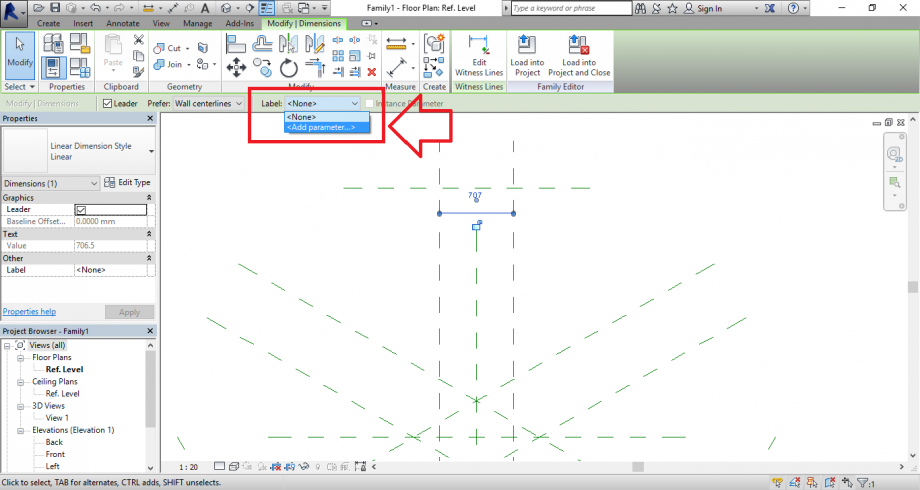
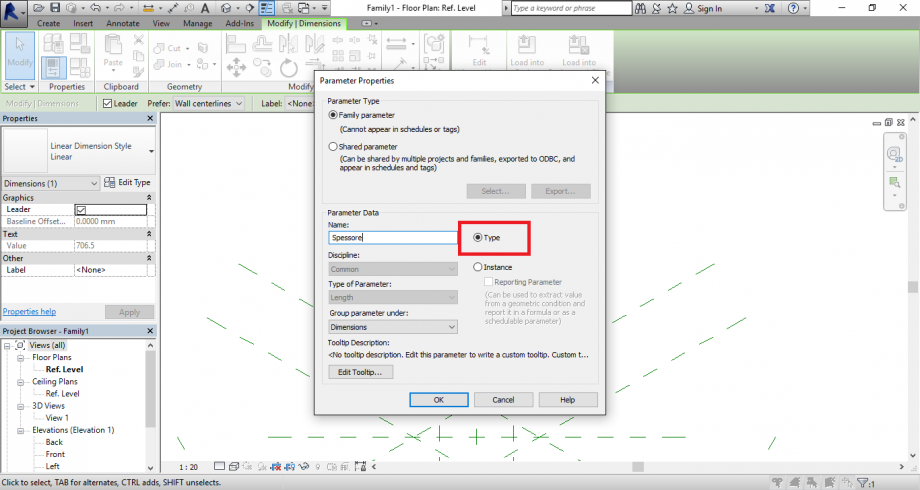
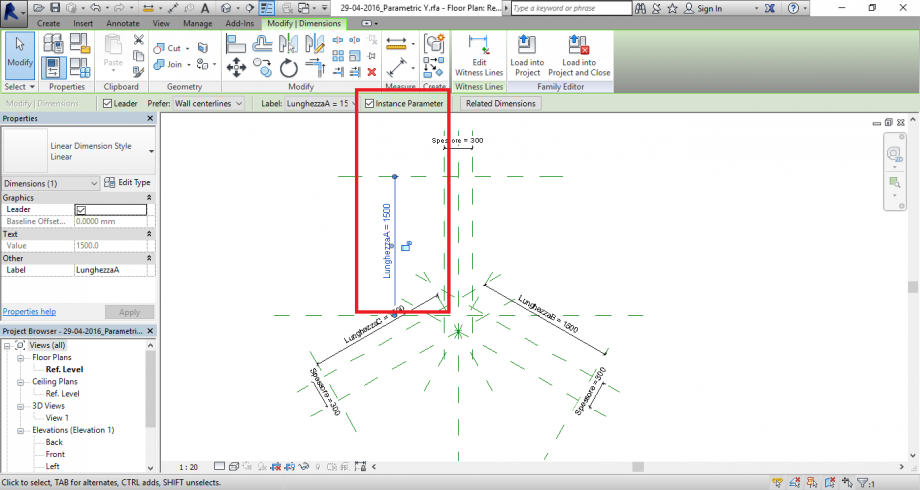
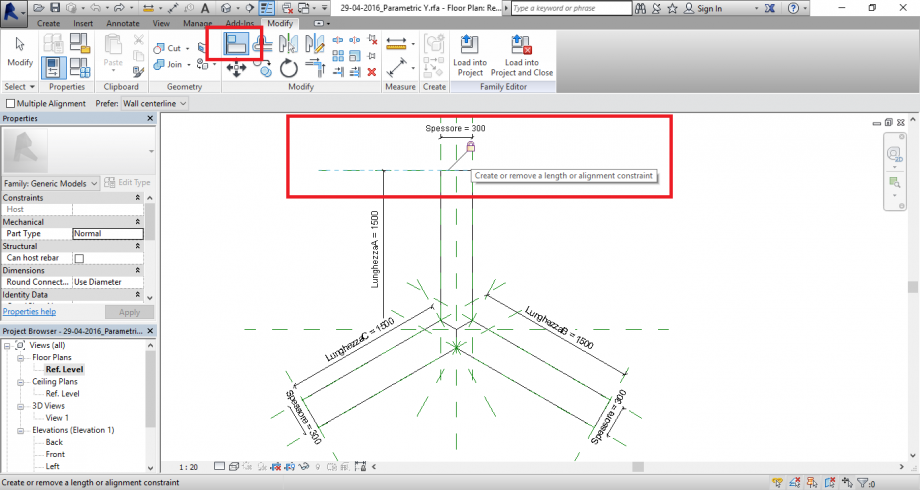
Inizio ad impostare delle quote tra i piani e assegno loro dei parametri dal campo "Label".

Nel mio caso il parametro spessore è un parametro di "Tipo" in quanto voglio che rimanga sempre uguale per ogni elemento aggregato.

Le lunghezze dei rami della Y hanno invece parametri di "Istanza" perchè saranno le parti modificabili e ogni sottoelemento avrà dimensioni diverse.

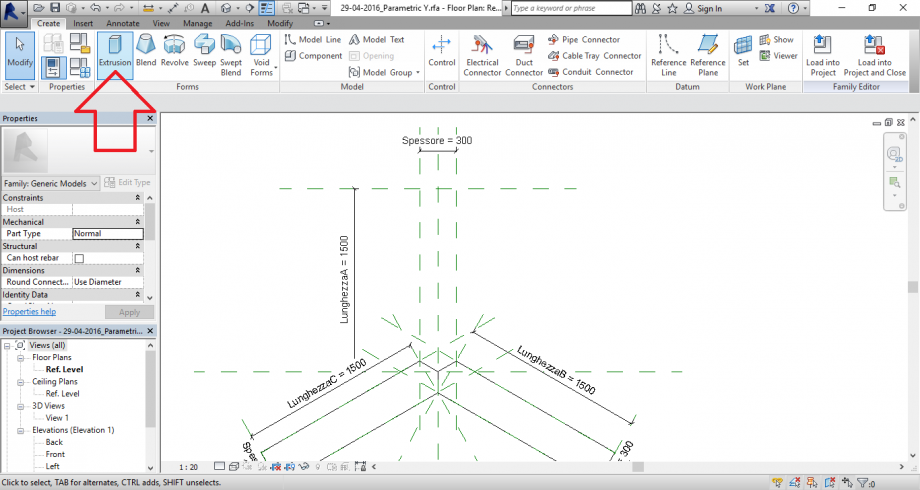
Adesso comincio col disegnare il mio solido, ho deciso di realizzarlo composto da tre parti poichè mi consentiva di controllarlo meglio una volta inserito nel progetto.

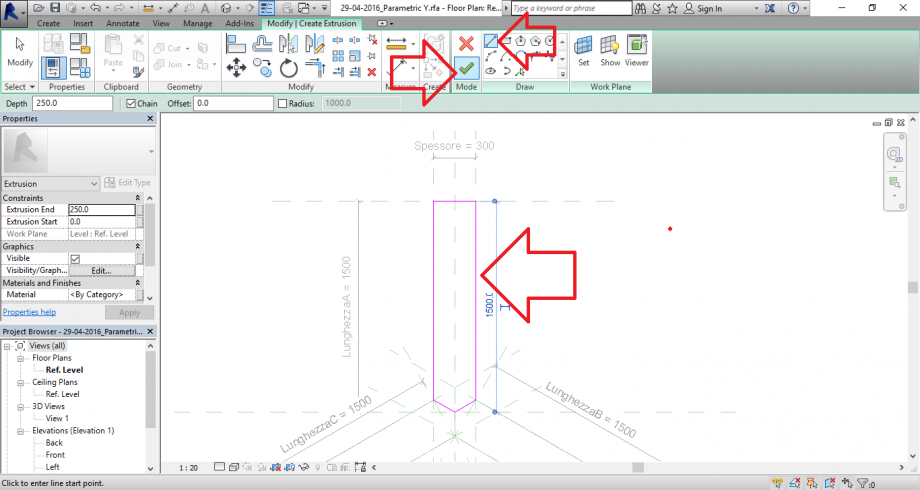
Ho realizzato delle linee con l'apposito comando, una volta chiuso il perimetro ho cliccato la spunta verde.

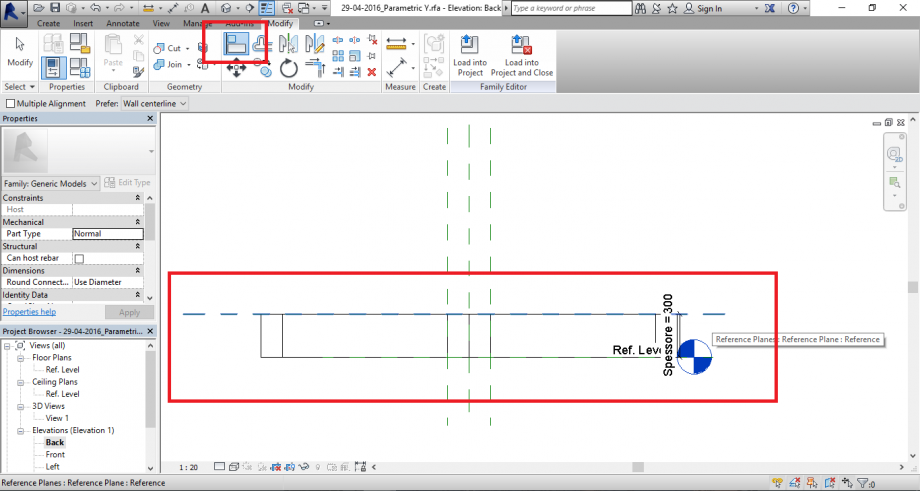
Fondamentale per poter controllare le modifiche del nostro oggetto è "agganciare" le facce dei solidi ai nostri piani di riferimento precedentemente disegnati. Clicco sul comando "Allinea" --> seleziono prima il piano di riferimento, che rappresente il punto di arrivo della faccia e successivamente clicco sulla faccia del solido.

Ripeto lo stesso procedimento anche per l'altezza della Y che per comodità ho deciso di porre uguale allo spessore.

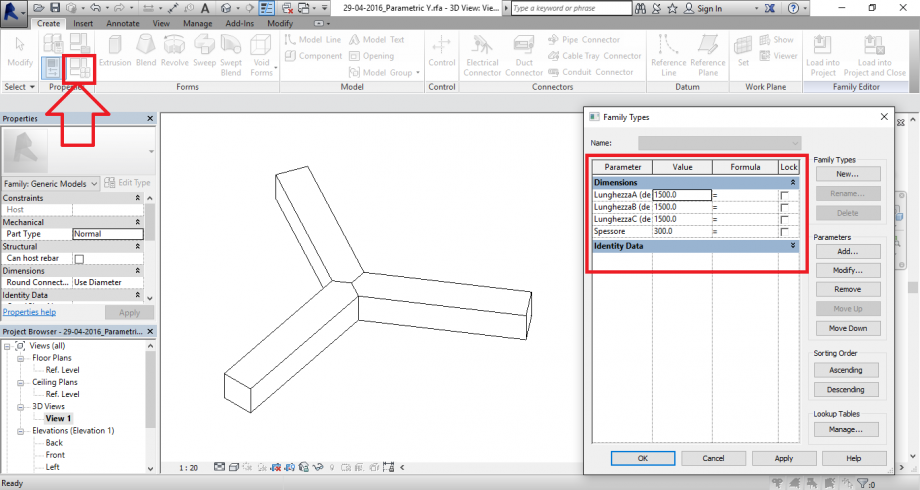
Una volta finito il nostro elemento possiamo aprire il pannello che ci mostrerà i parametri (di istanza o di tipo) assegnati al nostro oggetto.

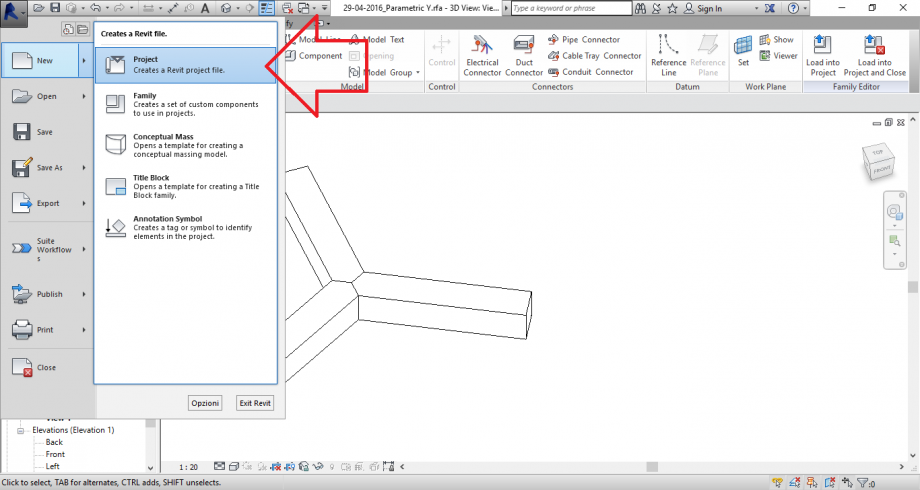
Adesso creiamo un nuovo progetto, assegnadogli un template vuoto, su cui caricheremo la nostra famiglia.

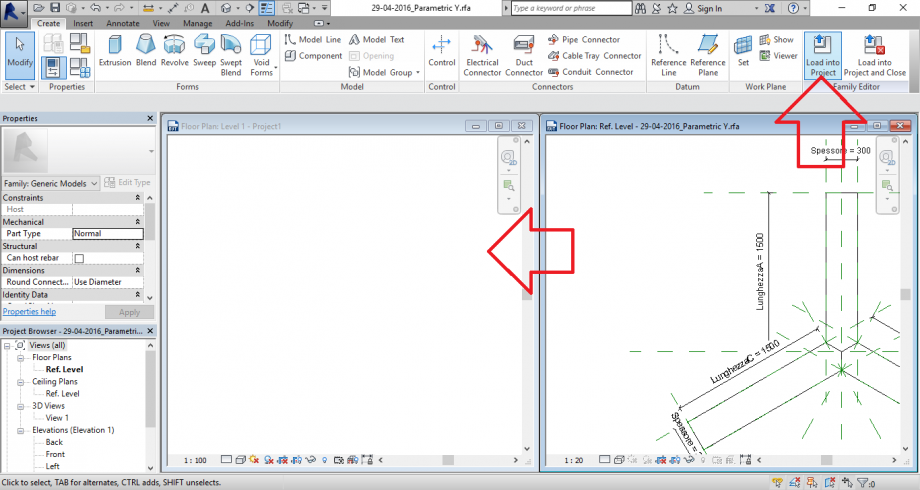
Mentre siamo all'interno della nostra famiglia possiamo caricarla nel progetto cliccando su "Load into Project".

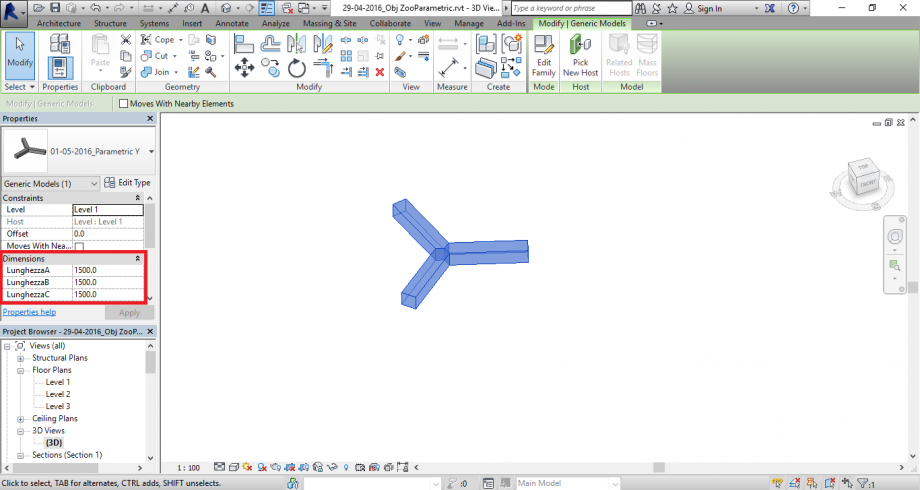
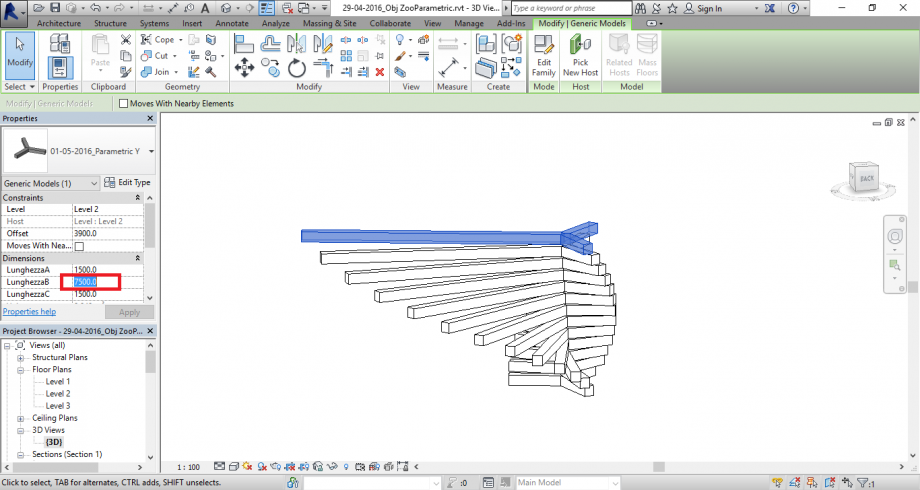
Abbiamo così la nostra famiglia all'interno del progetto. Selezionando l'elemento caricato ci si apre a sinistra il pannello "Properties" da cui possiamo vedere i nostri parametri di istanza. Sarà proprio cliccando su di essi che potremo variare la loro dimensione.

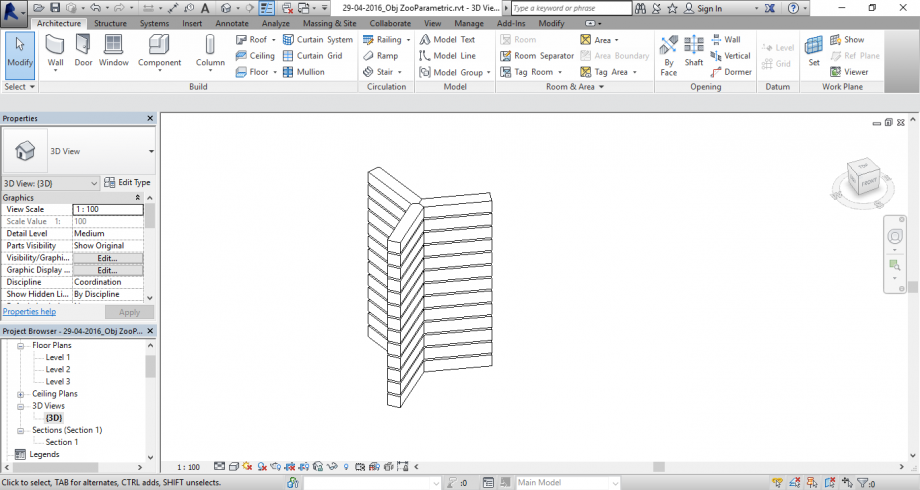
Ho proceduto ponendo gli elementi uno sopra l'altro, lasciando tra loro uno spazio.

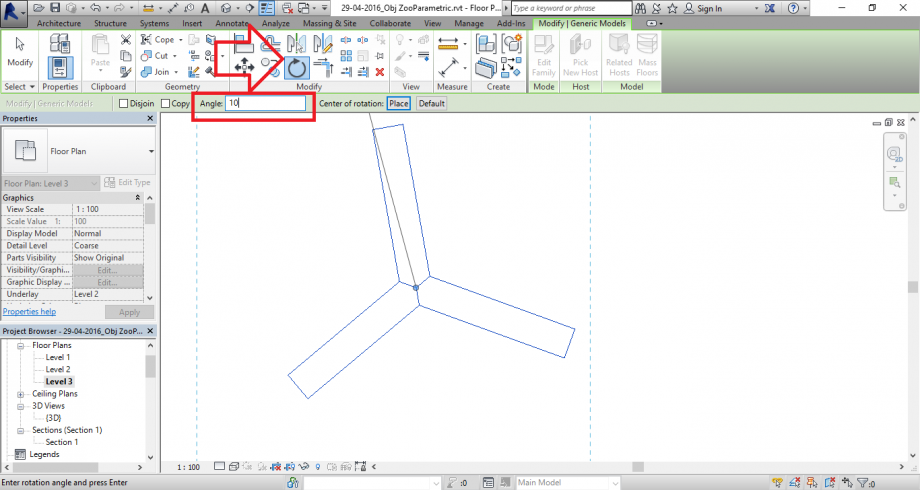
L'idea è quella di roteare ogni elemento sovrapposto in modo da creare una sorta di spirale. Partendo dal basso ho assegnato al primo elemento una rotazione di 10°, il successivo avrà una rotazione di 10° più la rotazione data al precedente. Così il secondo sarà ruotato di 20°, il terzo di 30° ecc.

Successivamente ho variato i parametri di istanza per avere dei rami sempre più lunghi col salire della spirale.

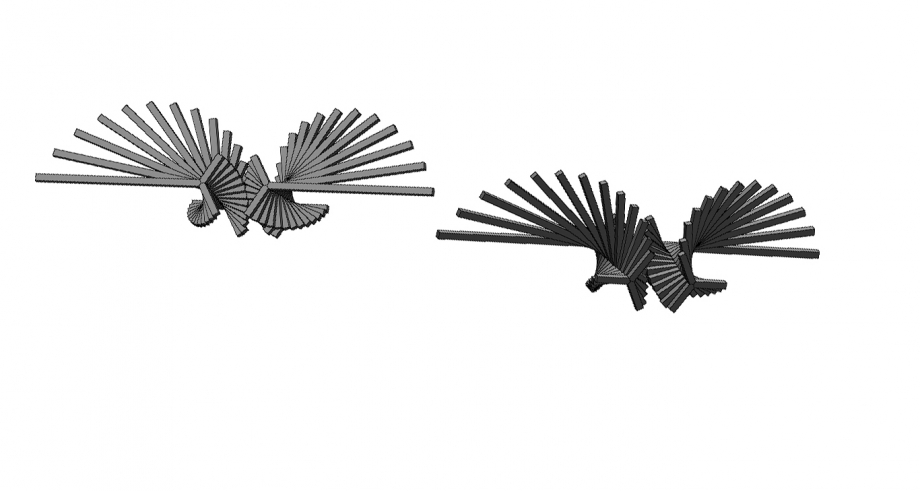
Infine ho duplicato e specchiato l'ogetto e ho provato a combinarlo col gemello, la soluzione finale è quella che ho scelto come migliore, ottenendo un'immagine che ha le sembianze di un uccello con le ali spiegate.
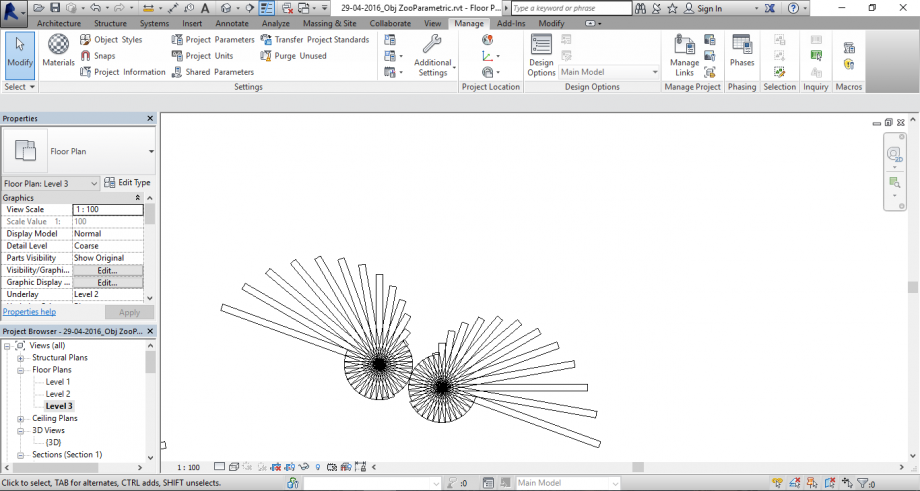
Visto dall'alto appare così.






Commenti
StefanoConverso
Dom, 01/05/2016 - 21:39
Collegamento permanente
Very Interesting!
and well represented -
bravo Vincenzo!
In passato, tra l'altro abbiamo lavorato molto su questo tema,
ad esso fa riferimento, ad esempio, la lampada "nagashima" e tutta
la ricerca da cui è scaturita.
Ecco un link dal portale del corso di quell'anno (2000)
http://design.rootiers.it/node/82
Ne abbiamo scritto anche su "Nexus Network Journal"
http://link.springer.com/article/10.1007%2Fs00004-013-0166-4#page-1
Saluti!