Alicia de la Torre
Gio, 19/02/2015 - 23:18
Alicia de la Torre
Gio, 19/02/2015 - 23:18
Non sono stata in grado di seguire il corso normalmente per delle
problemi con il mio computer (Mac) e per essere senza internet a casa fino
a poco tempo.
Anche se ho frequentato lezioni, adesso mi sono aggiornando con i
video da youtube.
La prima immagine che mi aveva venuto in mente quando iniziamo il corso fu questa del Padiglione per la Expo de Bruxelles anno 58, degli architetti spagnoli Corrales e Molezún
Gio, 19/02/2015 - 23:40AWESOME! Does your Dynamo Node Layout look like a ball of hair?
LET'S CLEAN UP ALL THIS STUFF
Type CTRL + L and all of your nodes will be in order.
BEFORE...
AFTER!
 Thyago alves
Gio, 19/02/2015 - 01:31
Thyago alves
Gio, 19/02/2015 - 01:31
L'idea del pannello facciata era di dare un senso di movimento e permeabilità, a uno spazio comune per gli abitanti e cercano di creare un sito dinamico che permette un interazione tra loro e gli ospiti. Il pannello è costituito da una parte di una variazione formale di un elemento.
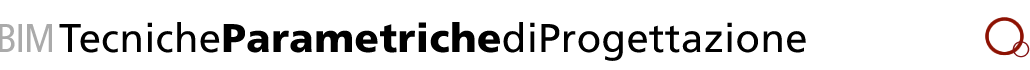
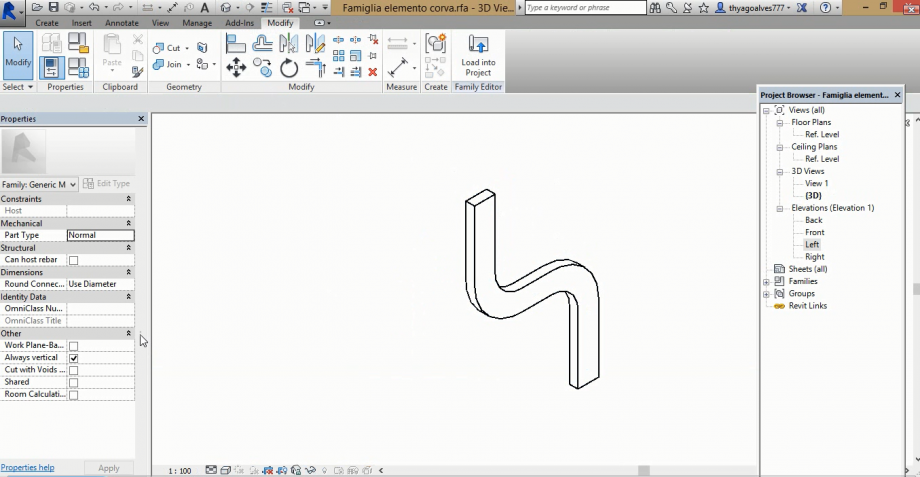
Poi ho utilizzato un file metric generic model e ho iniziato a creare un estrusione.

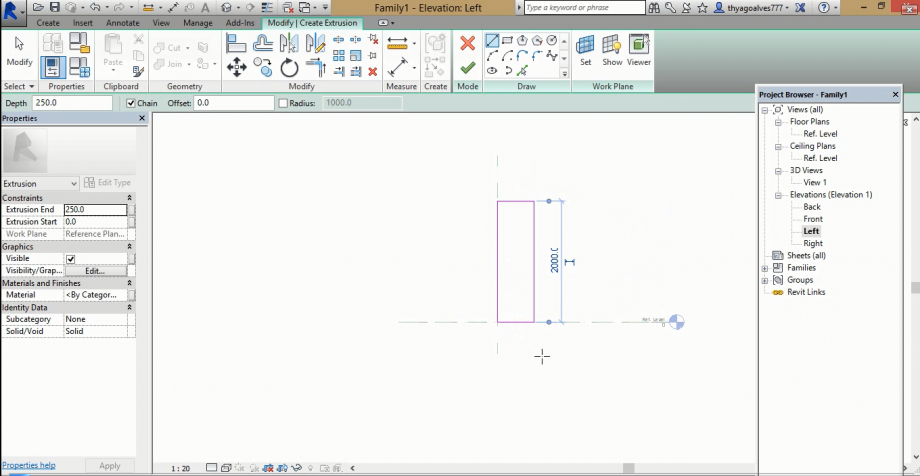
Ancora a fare la estrusione:

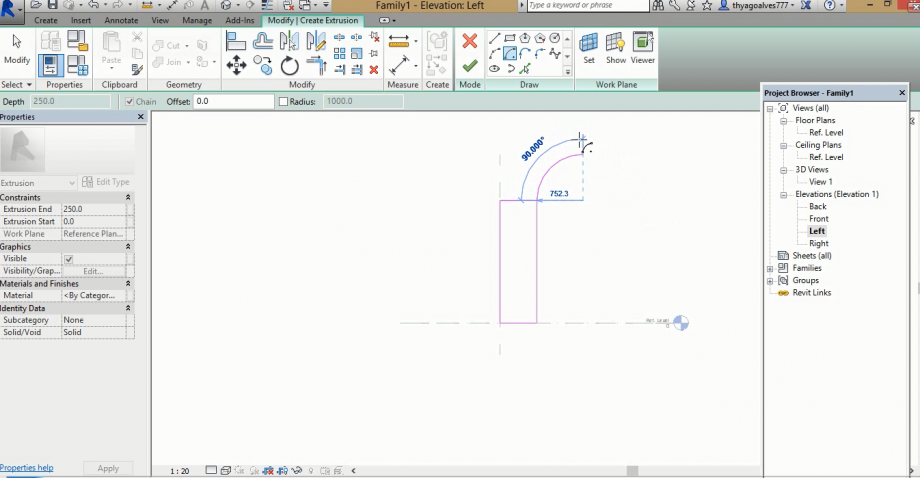
Ho fatto un offset:

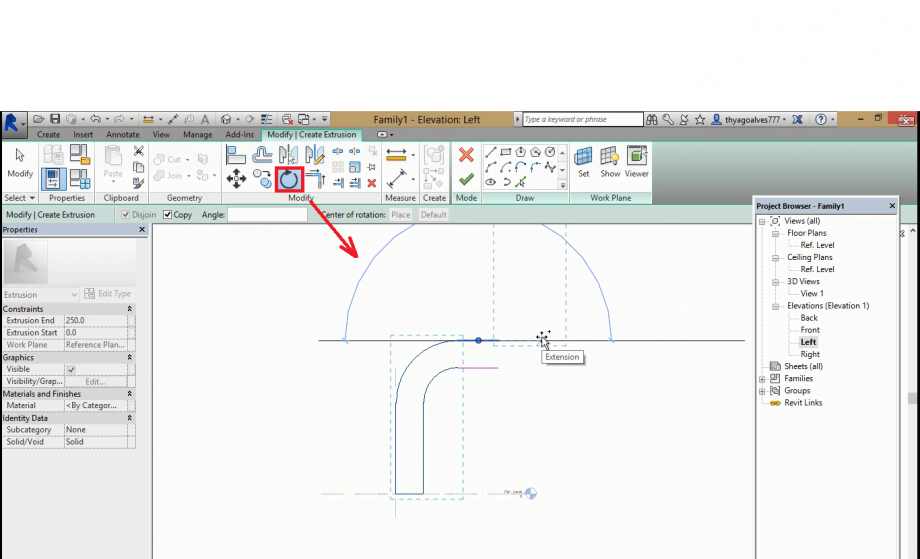
Dopo ho copiato con lo strumento Rotate e fatto un giro di 180 gradi nella copia.

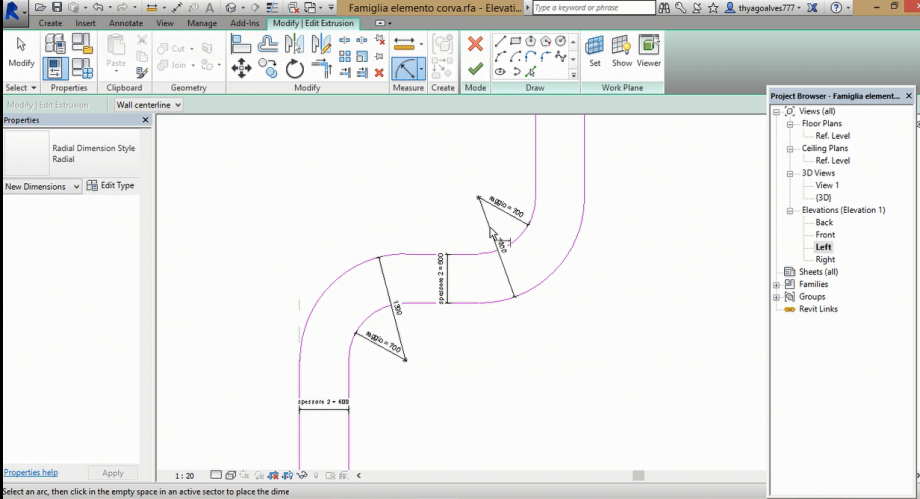
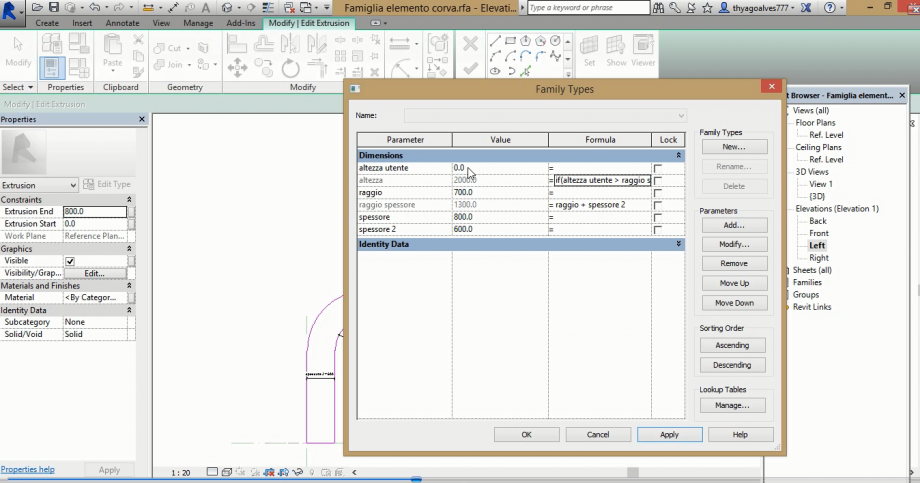
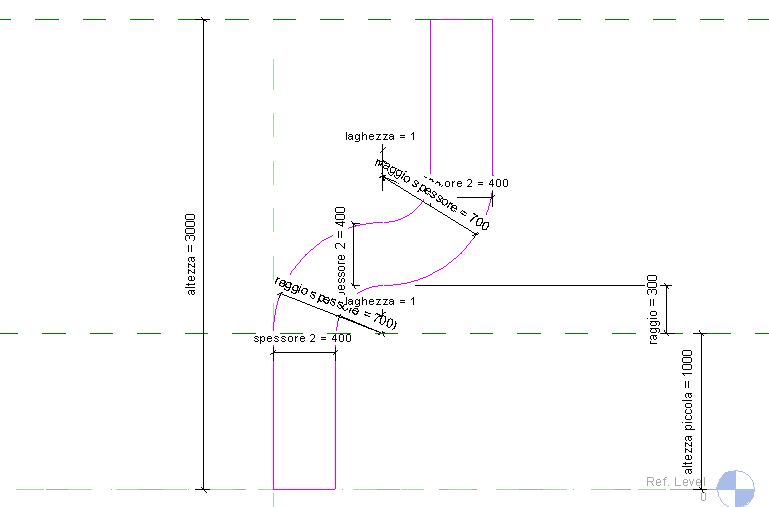
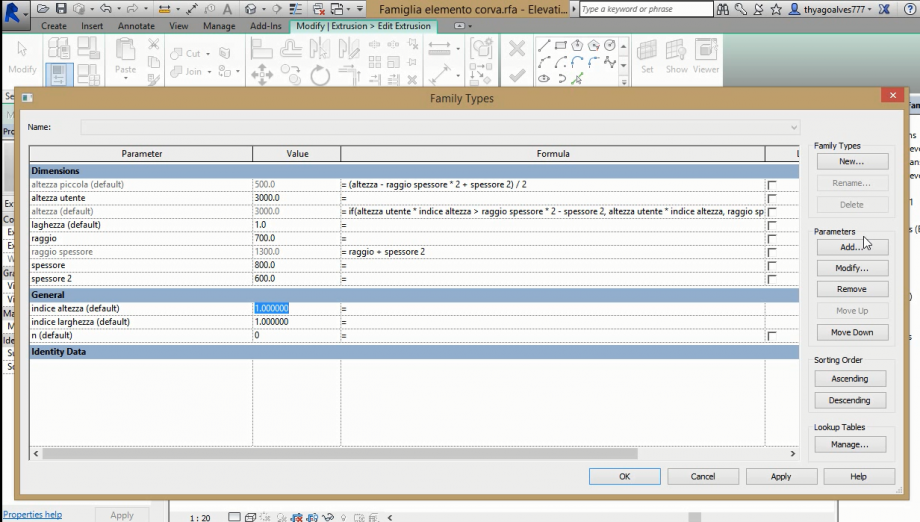
E quindi a questo punto è stato possibile inserire alcuni parametri come raggi dei corve e spessore. sempre facendo lo allineamento con i piani di riferimenti.

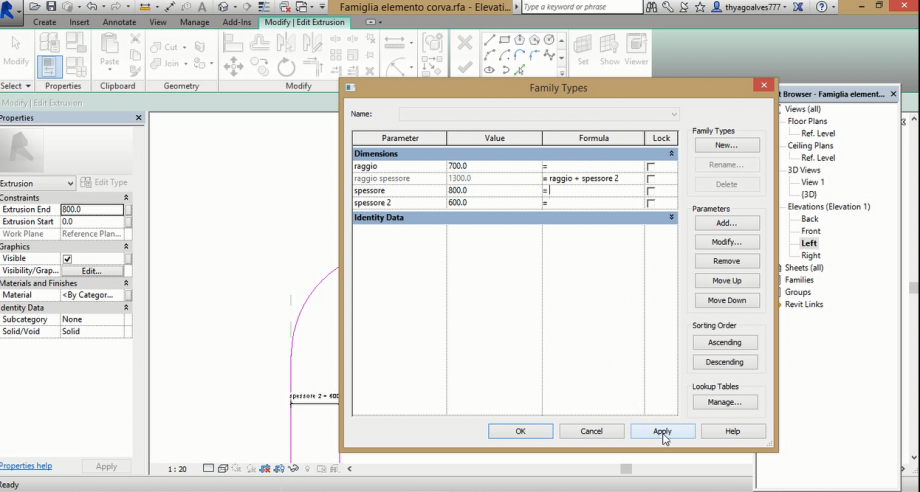
É possibile guardare che ho fatto due quote di raggio e quindi la maggiore è fatta per garantire che il centro no sia spostato in funzione della formula: "raggio spessore = raggio + spessore 2" (vista laterale).:

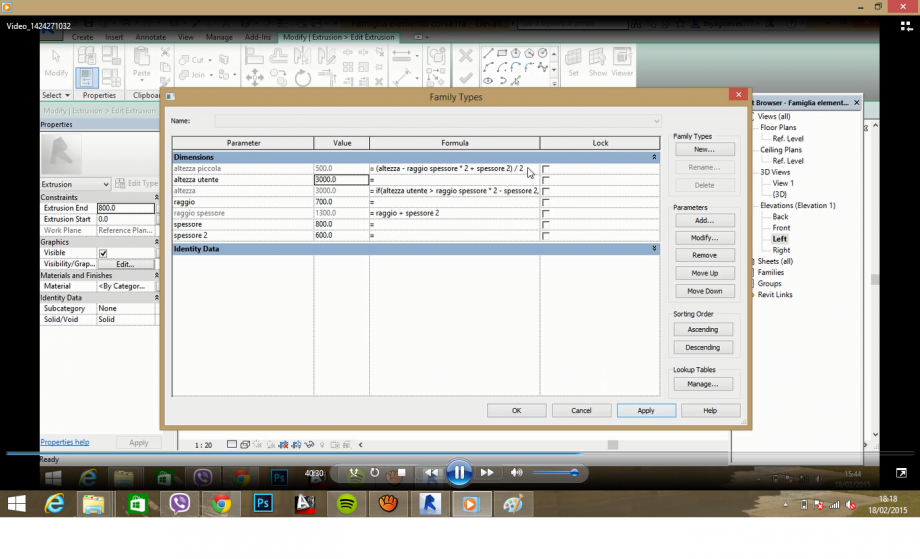
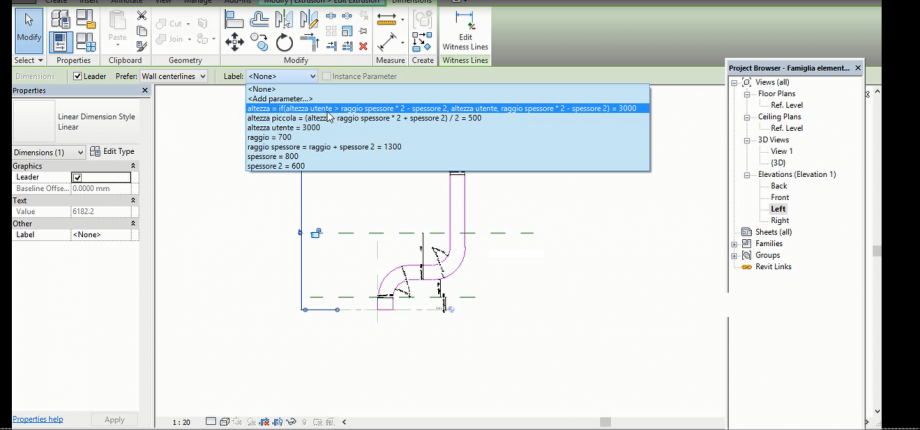
Dopo ho creato il parametro altezza utente, que è la altezza minima, per essere suficiente per un balaustre. E un altro parametro che é l'altezza totale con la formula condizionale in funzione di: (altezza utente, raggio spessore e spessore 2) cui permete che questo valore minimo sia obbedito: Altezza = altezza utente>raggio spessore*2 - spessore 2, altezza utente, raggio spessore*2 - spessore 2.

E anche il parametro altezza piccola: altezza piccola = altezza - raggio spessore*2 + spessore 2) / 2:



Ho visto anche che sarebbe possibile creare un coeficiente per modificare l'altezza con l'inserimento di questo valore nella formula e quindi cosi me permette fare la variazione dopo no panello.

or P.A.B.F. (Parametric Attractor-Based Facade)
Using the attractor studied in the last post i finally try to get my first parametric facade treatment. The group of nodes for the attractor is the same :
In output we can see a 8 x 8 Grid of Point with a Reference Point that perturbs the regularity. Putting the list of values, coming from the nodes Geometry.DistanceTo, into the inputs of the Boolean Difference...
...we should have the component that i called P.A.B.F. (Parametric Attractor-Based Facade) :
Gio, 19/02/2015 - 00:20
 Thyago alves
Gio, 19/02/2015 - 00:01
Thyago alves
Gio, 19/02/2015 - 00:01
Il piano di questo edificio è stato progettato per le persone che soggiornano un breve periodo a Roma, sia per studiare o lavorare, nel caso, una soluzione è stata adottata, che ha cercato di integrare i abitanti, fornendo loro una certa comodità. Il progetto dispone anche di pareti mobili per un facile montaggio e smontaggio, modulato e pratiche che mirano a soddisfare le varie esigenze.