laura.vellucci
Mer, 14/01/2015 - 22:12
laura.vellucci
Mer, 14/01/2015 - 22:12
I tried to change material but in "Glue" I still see as shown below

?
Mer, 14/01/2015 - 22:19 laura.vellucci
Mer, 14/01/2015 - 21:48
laura.vellucci
Mer, 14/01/2015 - 21:48
I insert below the rfa files of the curtain wall families that i used in the project of the tower.
The instructions to do them are published in this portal.


 Mabel Sorrentino
Mer, 14/01/2015 - 18:22
Mabel Sorrentino
Mer, 14/01/2015 - 18:22
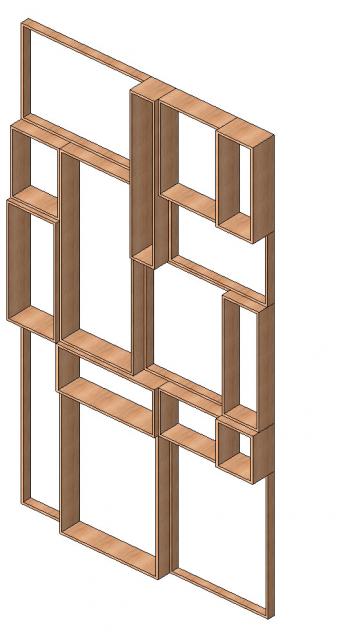
Hi,
here is my first design for the Ligini's tower (third floor, tower A). I'm now focusing on the facade, and in these days I developed this idea of a fragmentary facade based on the triangular type module. Each module can rotate 90°, so I thought this could be helpful in several conditions of sun radiation, expecially for the west and east side. The space between the edge of the walls and the edge of the ceiling is about 1m, so the panel's movement is thought to be outside this space in order to use it.
The final result makes think about tens of butterflies placed on the facade.
As soon as possible I will prepare a post where I will explain how I developed a triangular type module.
For now, I attach the family files I built the facade with.




 Vincenzo Panasiti
Mer, 14/01/2015 - 17:01
Vincenzo Panasiti
Mer, 14/01/2015 - 17:01
Programming used to be for computer specialists and software developers. Not anymore. Learning to program can now be a valuable skill for architects and designers. Have you ever wanted to learn the basics of programming? Monash University just announced a series of free online courses, including “Creative Coding”.
The course starts June 2 and it lasts for 6 weeks. You’ll learn to develop practical programming skills and concepts by exploring creative ideas and challenges. No prior knowledge of programming is necessary but basic computer skills are needed. You may join this course and check some other online free courses right here.
Mer, 14/01/2015 - 17:03Buongiorno a tutti, mi scuso per il ritardo di questa 3 consegna.
Per questa consegna ho ripreso in esame il progetto della pensilina trattato nella consegna1 avendo come obbiettivo quello di snellire i facilitare i processi che comportano la progettazione e di conseguenza la produzione del mio progetto.
1.Il primo passo è stato quello di semplificare il mio modulo di base eliminando tutti quei parametri che risultavano superflui e introduendo i parametri condivisi.
I parametri condivisi li ho creati cliccando su Add Paremeters> Shared parameter> Select
Cliccando su Select sono passato alla creazione del grupo dove verrano riuniti i miei paraetri condivisi relativi alla pensilina. Che poi verranno associati a i parametri precedentemete creati relativi al modulo della pensilina, la "G".
2. Il secondo passo è stato quello di creare i vari tipi di modelli base per le destinazioni della pensilina clicando su New Family Types.
Variando l'altezza della seduta ho realizzato il modulo per la seduta alta 40 cm, una seduta di 60cm e un tavolo da 90 cm.
3. Il terzo passo è quello di rendere visibili i parametri condivisi nella reazzazione delle schedule. Cliccando su Family Category and Parameters vado a spuntare il Value relativo alle Shared.
4. Ora sono passato alla realizzazione dei componenti per l'assemblaggio dei miei moduli base della pensilina. Piastra piegata 65x85x2.5
Ho aperto una nuova famiglia e con l'utilizzo di piani di riferimento ho creato le mie linee guida per le mie piastre piegate che serviranno per l'assemblaggio della mia pensilina.
5. A questo punto ho creato i parametri condivisi. Add...> Shared Parameter> Select..
e ho creato il gruppo relativo ai parametri della pensilina e i vari parametri condivisi.
6. adesso ho associato i parametri condivisi alle relative quote del progetto.
7. definite le dimensioni dei parametri, sono passato ad associare il materiale alla piastra. Ho creato il nuovo parametro denominato Alluminio al quale ho associato le caratteristiche presenti nella libreria dei materiali.
8. ultimo passo relativo alla progettazione della piastra piegata è quello di rendere visibili i parametri condivisi nella realizzazione delle schedule. Cliccando su Family Category and Parameters vado a spuntare il Value relativo alle Shared.
9. definita Piastra piegata 65x85x2.5 che verra utilizzata per l'assemblaggio di ogni singolo pezzo della pensilina, ora sono passato alla realizzazione di un'altra piastra piegata utilizzata per assemblare tra loro i vari moduli della pensilina. Piastra piegata 85x1200x2.5.
Ho utilizzato lo stesso file di famiglia relativo alla piastra piegata 65x85x2.5 e sono andato a modificare il valore relativo alla larghezza.
10. Completate le 3 famiglie figlie, ho creato la famiglia madre in cui ho assemblato i componenti del progetto. Ho creato quindi una nuova famiglia metric generic model in cui ho caricato le 3 famiglie.
a questo punto sono pasato all'assemblaggio delle parti.
fino ad arrivare a prodotto finito.
11. A questo punto ho caricato la famiglia nel progetto che avevo creato tramite New project>Template_none>Metric. A questo punto posso passare alla creazione delle Schedule tramite View>Create>Schedules.
Nella finestra New Schedele andiamo ad indentificare quale categoria di parametri dobbiamo prendere in considerazione. Nel nostro caso dobbiamo prendere in esame Generi Model. Cliccando su OK fado poi a definire tutte le varie prorpietà relative alla mia schedule.
Mer, 14/01/2015 - 11:10